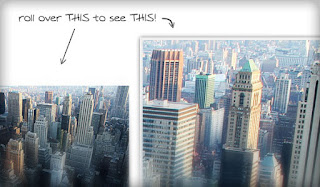
 Zoom mudah adalah ringan & sangat disesuaikan jQuery plugin yang akan memungkinkan pengguna untuk melihat rincian lebih besar dari gambar sambil bergerak kursor di atas gambar berukuran sedang.
Zoom mudah adalah ringan & sangat disesuaikan jQuery plugin yang akan memungkinkan pengguna untuk melihat rincian lebih besar dari gambar sambil bergerak kursor di atas gambar berukuran sedang. Langkah Tambahkan ke Blogger:
1.Login ke akun Blogger.
2. Sekarang Pergi ke Desain> Edit HTML.
3. Sekarang mencari tag </ head> dan paste kode di bawah ini letakkan di atas </head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>Sekarang mencari ]]> </ b: skin> tag dan paste kode berikut hanya atas / Sebelum itu.
<script type="text/javascript" src="http://dl.dropbox.com/u/27675057/Easy%20Image%20Zoom/easyzoom.js"></script>
<link href="http://dl.dropbox.com/u/27675057/Easy%20Image%20Zoom/default.css" rel="stylesheet" type="text/css" media="all" />
<script type="text/javascript">
jQuery(function($){
$('a.zoom').easyZoom();
});
</script>
/* Edit width, height and placement of the dynamically created image zoom box. */4. Sekarang untuk menambahkan gambar ke dalam Easy Zoom Pertama anda harus menggunakan kode
#easy_zoom{
width:600px;
height:400px;
border:5px solid #eee;
background:#fff;
color:#333;
position:absolute;
top:50px;
left:700px;
overflow:hidden;
-moz-box-shadow:0 0 10px #777;
-webkit-box-shadow:0 0 10px #777;
box-shadow:0 0 10px #777;
/* vertical and horizontal alignment used for preloader text */
line-height:400px;
text-align:center;
}
<a href="Image.Jpg" class="zoom"><img src="Image.Jpg" alt="Teks Anda"></a>Lalu Save / Terbitkan dan lihat efek zoom nya :D
Keterangan :
- Yang Teks :Image.Jpg = diganti dengan gambar yang sesuai anda inginkan
- Yang Teks : Teks Anda = di ganti dengan kata-kata anda .
Rating: 4.5 4.5



